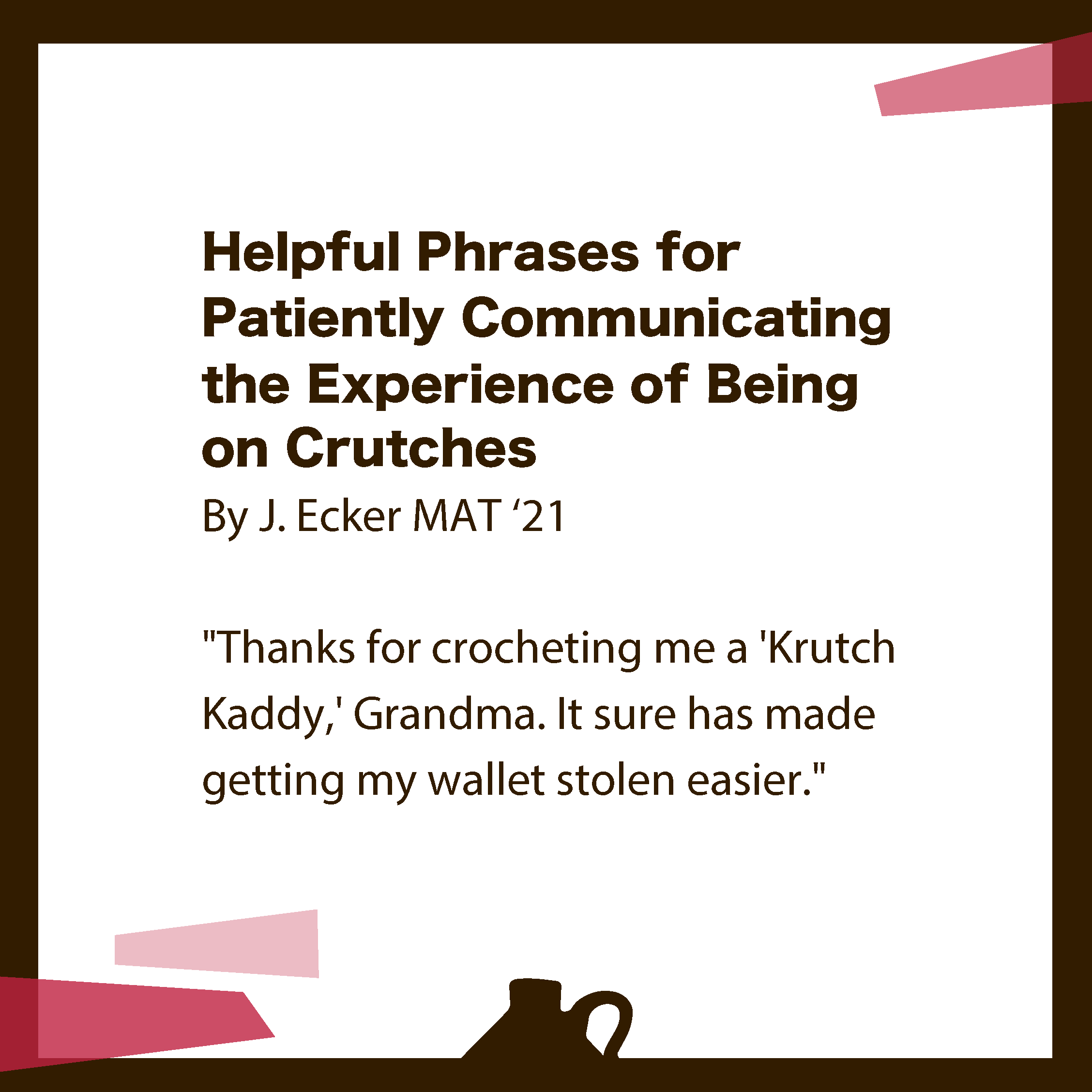
social media templates
These template designs were derived from my logo work. I used them on the Facebook and Instagram, so that our readers could read an excerpt of our pieces before visiting the website. I also made the templates editable PDFs so that anybody can create these posts, even after I graduate.
Logo Redesign
The Jug staff already had this plain jug form and custom typography in their archives, so I was working from a strong starting point! I repackaged the nameplate, wrapped it around the jug graphic, and added a background variation. Then, I made some potential seasonal variations: